eE-Former��ʽ���Խ������ꥸ�ʥ륷��å����κ����
���ƥ��: eE-Former
��������
���ꥸ�ʥ롡�褯�������
(2014ǯ04��14��)

eE-Former��Ȥä�ʽ���Խ������ꥸ�ʥ륷��å����κ����
��ʽ�Ǻ����������˥��ꥸ�ʥ�������դ��������ˡ�Ǥ���
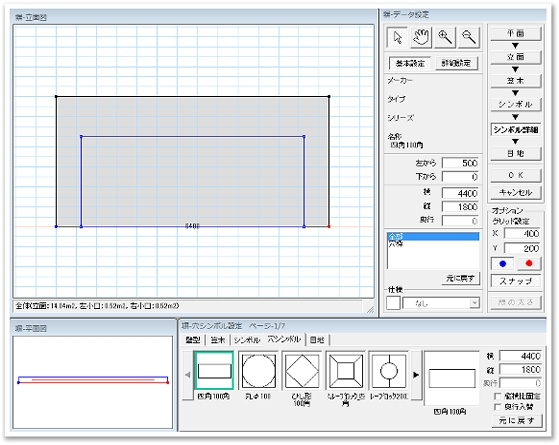
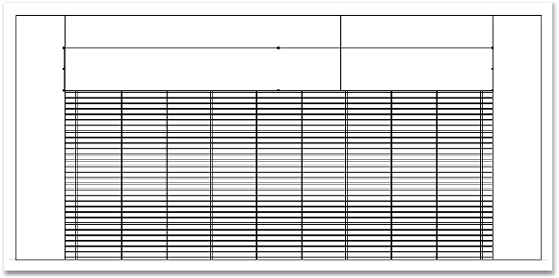
��ʽ�����ꤷ�ޤ���
�⤵�����ͤ�����塢����å�����ʬ�η�����Ϥ�OK
�⤵�����ͤ�����塢����å�����ʬ�η�����Ϥ�OK
 |
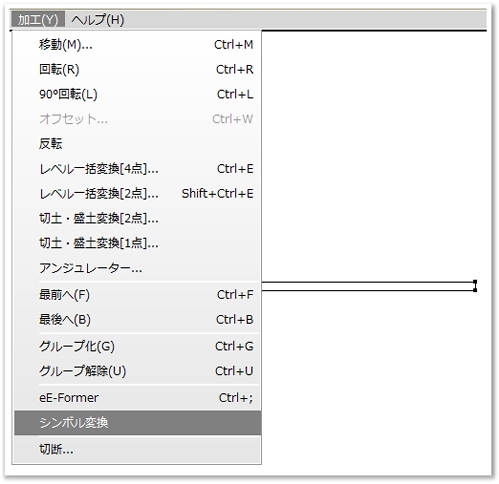
��ʽ��ܥ���Ѵ����ޤ���
�ֲù��ס֥���ܥ��Ѵ��פ�å�
�ֲù��ס֥���ܥ��Ѵ��פ�å�
 |
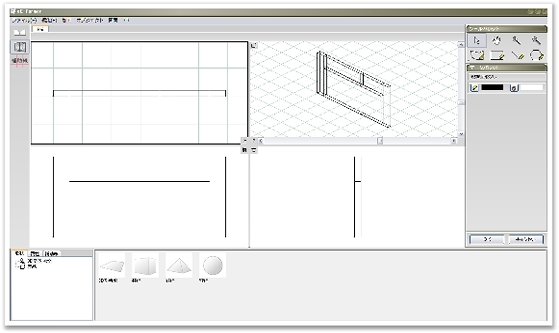
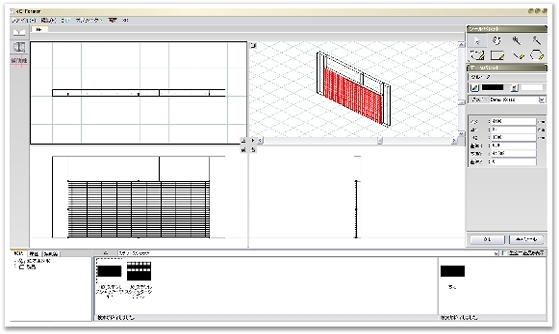
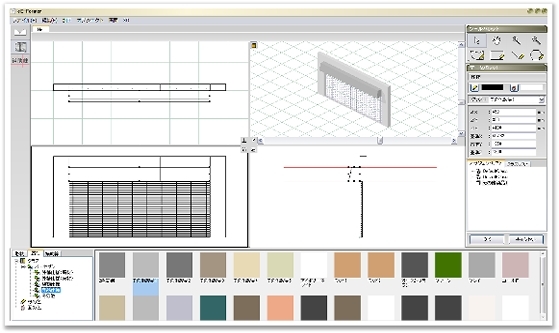
��eE-Former�ǥ���å�������դޤ���
ʽ���������֤Dzù���˥塼����eE-Former��ư
ʽ���������֤Dzù���˥塼����eE-Former��ư
 |
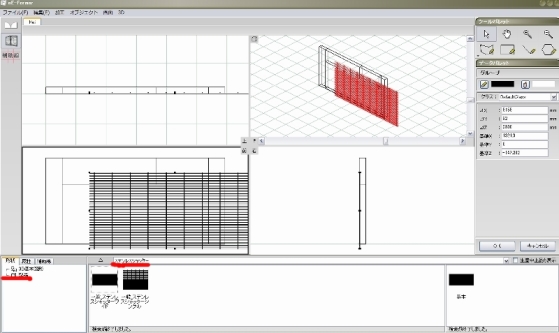
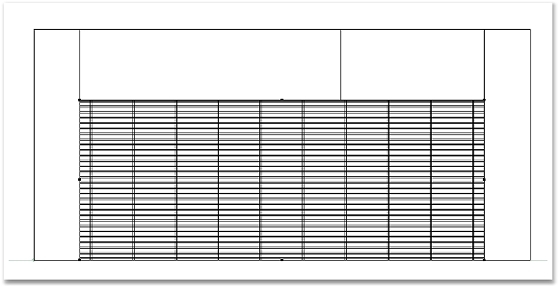
�����ʤ��饷��å��������ޤ���
���̺��������ʡפ�����
�֥��ƥ�쥹�ʥ���ߡ˥���å����פ�ʸ������
�����������������
���̺��������ʡפ�����
�֥��ƥ�쥹�ʥ���ߡ˥���å����פ�ʸ������
�����������������
 |
������å������礭����Ĵ�ᤷ�ޤ���
�����פ�å��Dz��̤���礷�����䤹�����ޤ���
�Ѥ�Ĥ��ߡ��Ф�����ޡ������礭�����ѹ����ޤ���
�����פ�å��Dz��̤���礷�����䤹�����ޤ���
�Ѥ�Ĥ��ߡ��Ф�����ޡ������礭�����ѹ����ޤ���
 |
������å����ΰ��֤�Ĵ�ᤷ�ޤ���
�ֱ������ϡ־�פǰ��֤��ǧ��Ĵ�ᤷ�ޤ��礦��
�⤦����ʸ���ξ��å������4���̤����ޤ���
�ֱ������ϡ־�פǰ��֤��ǧ��Ĵ�ᤷ�ޤ��礦��
�⤦����ʸ���ξ��å������4���̤����ޤ���
 |
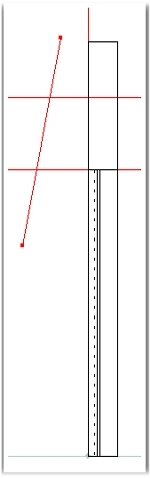
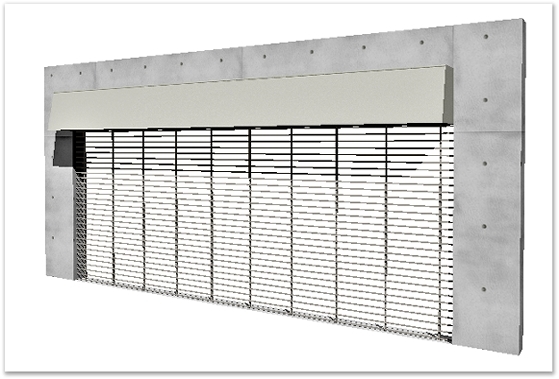
�ֱ��פ��鸫���ܥå����η�������������֤��ޤ���
������������ǰϤ��Ƥ���褦�����֤��ޤ��礦��
 |
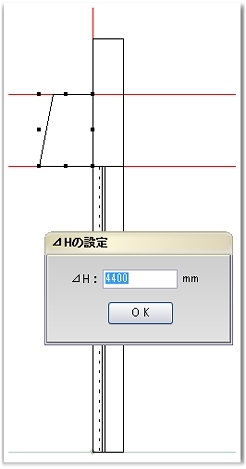
�ַ����ס֣�D���ܿ��ס����Ρפ�������ǰϤ�줿�ϰϤ�����
H�ʤ��ξ����Ԥ���ˡ�ˤ�����
 |
�����פ�����֤�Ĵ�ᤷ�ޤ���
 |
�ܥå�����ʬ��������֤ʤ��Ȥ��ǧ
��°���ס֥��饹�ס֥������֥�פ��椫����ͤ���إɥ�å�
�Ǹ��P����ʬ�ǥ��顼���ǧ���ޤ��礦��
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
