文字の効果-色の選択について
カテゴリー: 基本操作
タグ:
基本操作
(2014年08月25日)
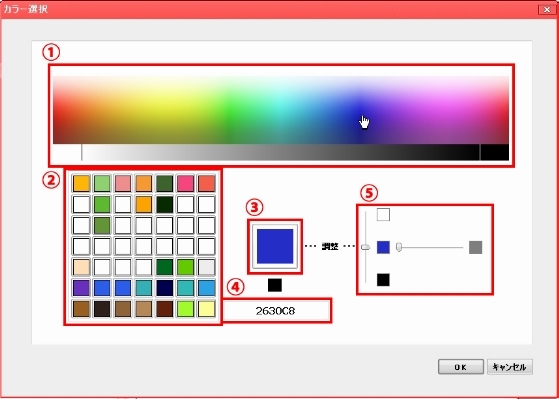
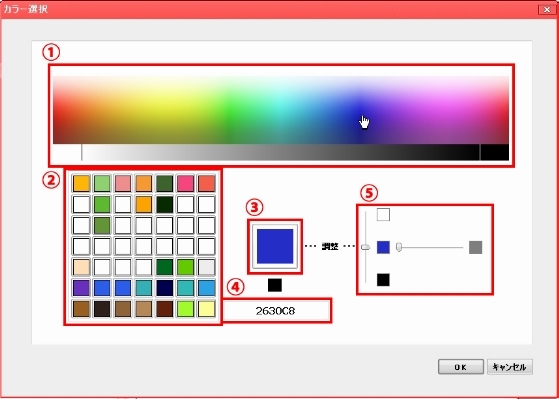
【画面の構成】
①カラー選択画面:色相・彩度を選択します。クリックで選択します。
②カラーパレット:選択した色を保存しておく事ができます。
③選択色:現在の選択色です。
④カラーコード:カラーコードを入力して指定することもできます。
⑤明度・彩度調整:選択した色の明度と彩度を調整できます。
①カラー選択画面:色相・彩度を選択します。クリックで選択します。
②カラーパレット:選択した色を保存しておく事ができます。
③選択色:現在の選択色です。
④カラーコード:カラーコードを入力して指定することもできます。
⑤明度・彩度調整:選択した色の明度と彩度を調整できます。
 |
①好きな色の場所をクリックすると色が選択できます。
 |
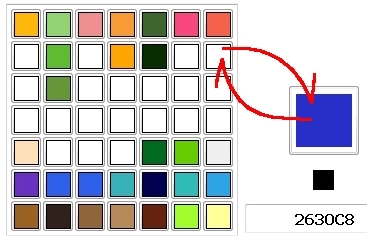
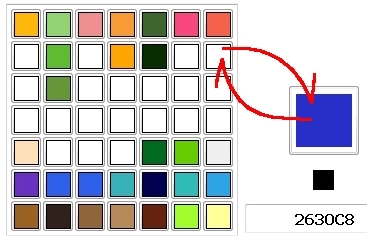
②選択した色を保存しておく事ができます。
選択した色をカラーパレットの好きな位置へドラッグします。
使用するときは、カラーパレットから選択色へドラッグして使用します。
選択した色をカラーパレットの好きな位置へドラッグします。
使用するときは、カラーパレットから選択色へドラッグして使用します。
 |
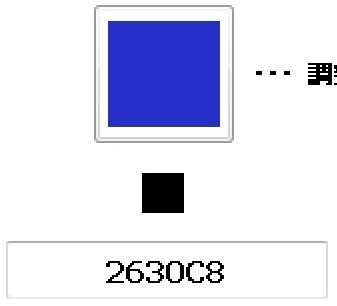
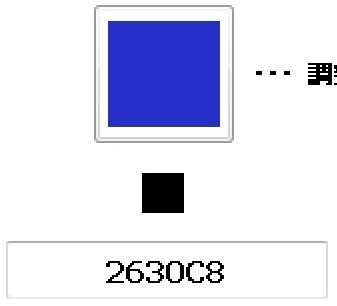
③選択色
選択している色が表示されます。
④カラーコード
色を選択するとカラーコードが表示されます。色を①から選ばずにカラーコードを入力して色を選択することができます。
※入力欄には6桁の数値のみ入力してください。redやblueなど名称でも指定ができます。
選択している色が表示されます。
④カラーコード
色を選択するとカラーコードが表示されます。色を①から選ばずにカラーコードを入力して色を選択することができます。
※入力欄には6桁の数値のみ入力してください。redやblueなど名称でも指定ができます。
 |
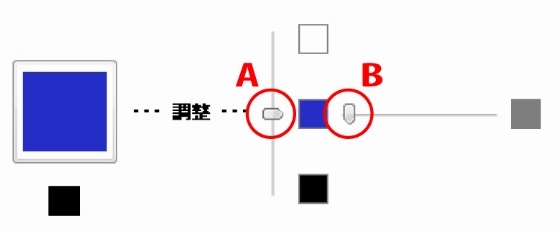
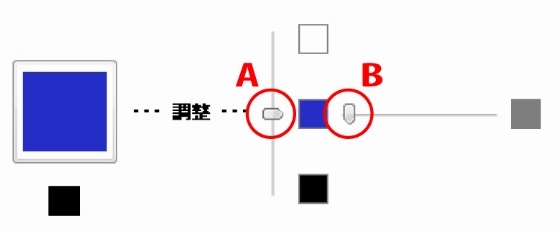
⑤選択した色の明度と彩度を調整できます。
A:明度の調整です。上=明るく、下=暗くなります。
B:彩度の調整です。右=低彩度、左=高彩度になります。
A:明度の調整です。上=明るく、下=暗くなります。
B:彩度の調整です。右=低彩度、左=高彩度になります。
 |
【画面の構成】
①カラー選択画面:色相・彩度を選択します。クリックで選択します。
②カラーパレット:選択した色を保存しておく事ができます。
③選択色:現在の選択色です。
④カラーコード:カラーコードを入力して指定することもできます。
⑤明度・彩度調整:選択した色の明度と彩度を調整できます。
①カラー選択画面:色相・彩度を選択します。クリックで選択します。
②カラーパレット:選択した色を保存しておく事ができます。
③選択色:現在の選択色です。
④カラーコード:カラーコードを入力して指定することもできます。
⑤明度・彩度調整:選択した色の明度と彩度を調整できます。
 |
①好きな色の場所をクリックすると色が選択できます。
 |
②選択した色を保存しておく事ができます。
選択した色をカラーパレットの好きな位置へドラッグします。
使用するときは、カラーパレットから選択色へドラッグして使用します。
選択した色をカラーパレットの好きな位置へドラッグします。
使用するときは、カラーパレットから選択色へドラッグして使用します。
 |
③選択色
選択している色が表示されます。
④カラーコード
色を選択するとカラーコードが表示されます。色を①から選ばずにカラーコードを入力して色を選択することができます。
※入力欄には6桁の数値のみ入力してください。redやblueなど名称でも指定ができます。
選択している色が表示されます。
④カラーコード
色を選択するとカラーコードが表示されます。色を①から選ばずにカラーコードを入力して色を選択することができます。
※入力欄には6桁の数値のみ入力してください。redやblueなど名称でも指定ができます。
 |
⑤選択した色の明度と彩度を調整できます。
A:明度の調整です。上=明るく、下=暗くなります。
B:彩度の調整です。右=低彩度、左=高彩度になります。
A:明度の調整です。上=明るく、下=暗くなります。
B:彩度の調整です。右=低彩度、左=高彩度になります。
 |
