塀の途中からフェンスを無くす方法
カテゴリー: 塀デザイナー
タグ:
よくある質問
(2014年09月11日)
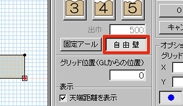
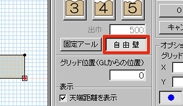
 | 平面上で塀を配置し、ダブルクリックで塀の編集画面を起動します。塀立面の設定で、形状を自由壁に設定します。 |
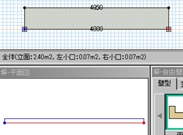
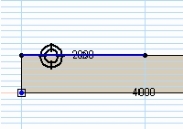
 | 立面と平面図の●と●の位置を見比べて立面の向きを確認します。 今回は●の位置から、W1000のフェンスを2枚つけます。 |
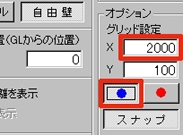
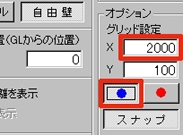
 | オプションのグリッド設定の項目で縦グリッドの開始位置を●に設定し、Xの数値をフェンス2枚分の2000に設定します。 |
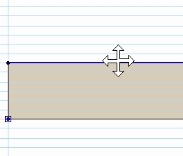
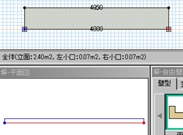
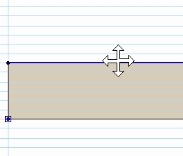
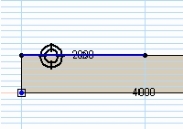
 | 塀の天端部分にマウスカーソルを合わせ、十字の矢印に変わったら右クリックをします。 右クリックをした部分に黒い点が出来ますので、その点をグリッドに合わせて●から2000の位置に移動します。 |
 | シンボル設定画面を開きます。 |
 | 配置したいフェンスをクリックします。 フェンスを配置したい部分のブロック天端にマウスカーソルを合わせ、矢印の形状が変わったらクリックします。 ※ドラッグでフェンスを配置し、いらない方のフェンスを選択してBackspaceかDeleteで削除をしても同じ形が作れます。 |
 | OKを押してパースで確認します。 塀の途中までのフェンスが作成できました。 |
関連情報
・塀のグリッド設定
・塀ユニットの立面自由壁設定
・図面上から見た塀と塀デザイナー上の立面との関係
 | 平面上で塀を配置し、ダブルクリックで塀の編集画面を起動します。塀立面の設定で、形状を自由壁に設定します。 |
 | 立面と平面図の●と●の位置を見比べて立面の向きを確認します。 今回は●の位置から、W1000のフェンスを2枚つけます。 |
 | オプションのグリッド設定の項目で縦グリッドの開始位置を●に設定し、Xの数値をフェンス2枚分の2000に設定します。 |
 | 塀の天端部分にマウスカーソルを合わせ、十字の矢印に変わったら右クリックをします。 右クリックをした部分に黒い点が出来ますので、その点をグリッドに合わせて●から2000の位置に移動します。 |
 | シンボル設定画面を開きます。 |
 | 配置したいフェンスをクリックします。 フェンスを配置したい部分のブロック天端にマウスカーソルを合わせ、矢印の形状が変わったらクリックします。 ※ドラッグでフェンスを配置し、いらない方のフェンスを選択してBackspaceかDeleteで削除をしても同じ形が作れます。 |
 | OKを押してパースで確認します。 塀の途中までのフェンスが作成できました。 |
関連情報
・塀のグリッド設定
・塀ユニットの立面自由壁設定
・図面上から見た塀と塀デザイナー上の立面との関係
